Software Toolchain¶
In this course, we will be using OCaml as the main
programming language. We will be working with multi-file projects, built using
dune and GNU make. The projects will make
use of various external libraries, and involve automated building and
testing. The OCaml version for this class is 4.14.1.
The recommend way of developing your projects is to use VSCode plus the Docker Dev Container extension (see below), but you can also install all of the software locally if you prefer. 1
GitHub Classroom¶
Most of the projects in this course will come with extensive (partially complete) skeleton code, test cases, infrastructure, etc. We will distribute that code using Github Classroom . You are encouraged to use git’s version control and code merge features to work with your partner collaboratively.
Installing git
Please follow the guides for installing git for your particular operating system.
Accessing the project code
Each project has a corresponding github classroom repository. When you click on the link associated with the repo, you will be asked to associate your GitHub username with the identifier used by the Github Classroom roster.
Attention
Your Github Classroom roster ID is your PennKey (i.e. the prefix
of your email address before the @). For instance, my PennKey is stevez
and my Github ID is Zdancewic so I would link those two accounts when
I visit the link.
Cloning the repository
Once you have connected to the Github classroom assignment, you should clone the
repository. On the repository page, look for the green “Code” button, copy the repository
URL and then, from a terminal do:
git clone <<URL>>
For team projects, you can coordinate your code changes using git. The most
important git commands you will need for this course are: git pull,
git add, git commit, and git push. See the git documentation for
more information about how to use them.
Developing your code
If you are using VSCode + Docker (see below) you should simply use File > Open Folder to open the project code. VSCode should detect the dev container and issue a prompt about re-opening the project in the container.
VSCode + Docker¶
We recommend you to use VSCode and Docker for your OCaml your development. These tools are supported on most platforms, and our course projects use a pre-configured Dev Container to provide a fully-featured OCaml IDE and development environment.
Install (or update) Docker and, if necessary, create an account. We have tested the course infrastructure with version 24.0.7.
Install VSCode.
Launch VSCode and install the Dev Containers Extension. You can do so either by using the Settings > Extensions menu, or by clicking on the “extensions” icon (shown below) on the left-hand side of the UI and searching in the marketplace.

Opening the root folder of a course project File > Open Folder should prompt. Inside the project folder is a .devcontainer folder that contains the Docker configuration files.
Note
The first time you open the project in a dec container, Docker will construct an Ubuntu instance and install OCaml and other tools, which can take a few minutes. If you re-open the project later, it should not take as long.
OCaml Platform¶
The VSCode OCaml Platform extension provides syntax highlighting, type check hints, and code completion for OCaml development. If you use the recommended VSCode + Docker setup, it should be automatically added to the dev environment for you. (You can also install it manually.)
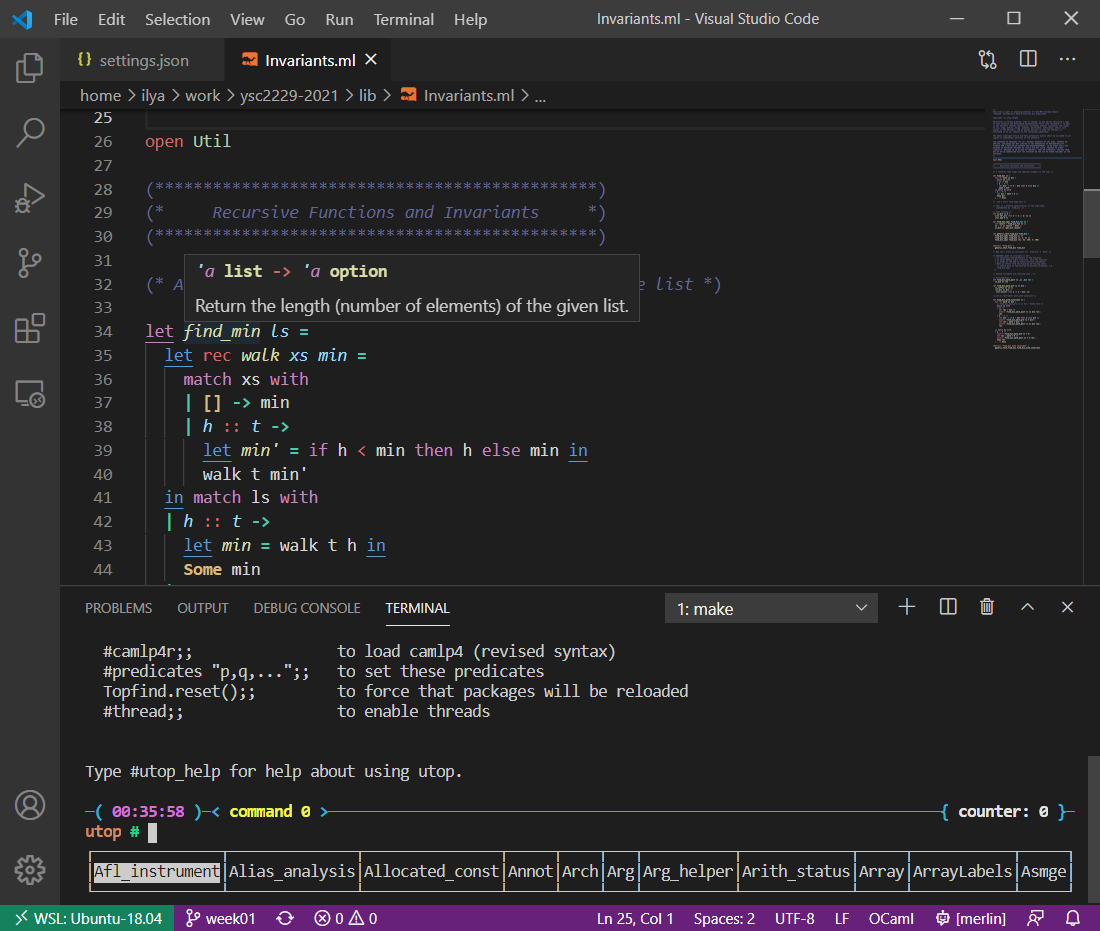
To interact with the course projects, you will often want to run a terminal
inside the Docker VM so that you can run make test, etc.
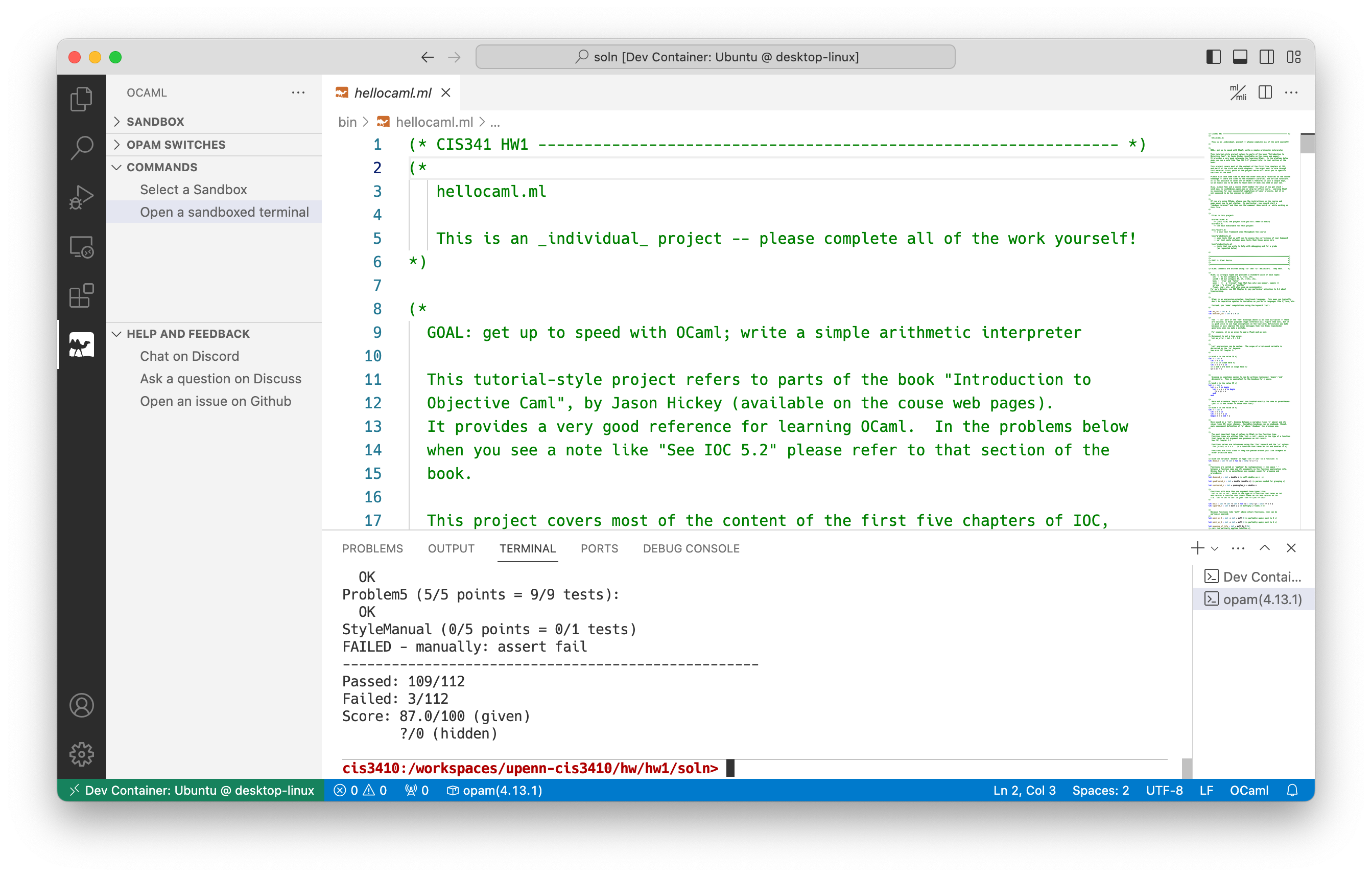
Terminal
Note the “OCaml” tab at left side of the screen, which should be available once
you have the OCaml Platform plugin installed. Clicking on it brings up some
OCaml-specific features. In, particular, you can use it for Commands > Open a
sandboxed terminal, which launches a terminal at the bottom of the IDE.
Whenever you need to use make, dune, or the oatc compiler, you can use
this terminal.
The first thing you should do after importing a project is to run make test
from that terminal. It should succeed (perhaps with warnings about missing
code) and produce test output.
dune
VSCode can only provide syntax type tooltypes and code completion hints after
the project has successfully compiled (it looks in the _build directory for
relevant metadata). Therefore, when editing your project files, it is useful to
have dune running in “watch” mode so that it looks for changes and rebuilds
the files automatically. You can do this by running make dev, which simply
runs dune build --watch --terminal-persistence=clear-on-rebuild from the
terminal. (You can stop that process by doing CTRL-C.)
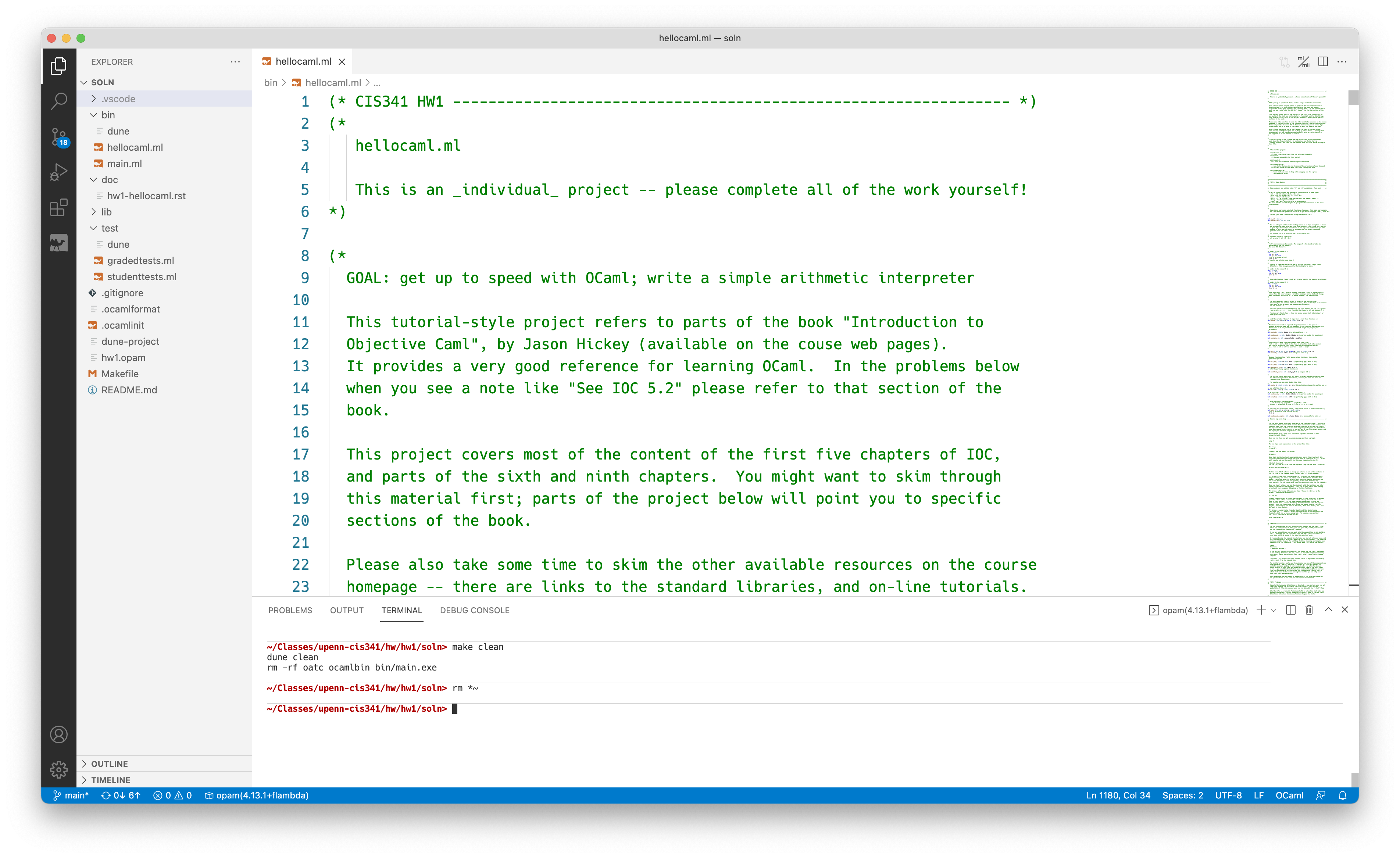
A successfully installed dev container might look like this:

Manual Installation¶
Warning
It can be a bit tricky to get all of the needed course infrastructure up and running, so we recommend not following this path, but you’re welcome to do so if you enjoy sysadmin types of work. All of the following steps have been provided for you in the pre-configured Docker dev containers.
If you don’t have a working OCaml framework (or your OCaml version is different from the one used below), please allocate at least 2 hours for going through this setup document, as some of the software packages listed required for our class will take quite a while to install.
OCaml¶
First, we need to install all the software necessary for fully fledged OCaml development.
Updating OCaml¶
Note
If you already have some version of opam installed in your system, but
your OCaml version is different than 4.14.1 (you can check it by executing
ocamlc --version), please, update your set up and install the necessary
packages as follows:
opam update; opam upgrade
opam switch create 4.14.1
eval $(opam env)
opam install -y dune utop num menhir ocamlformat ocamlformat-rpc ocaml-lsp-server
opam user-setup install
Alternatively, if you don’t have a working opam and OCaml, please,
follow the instructions below.
Installing OCaml from Scratch on Apple’s macOS¶
OCaml is well-supported in macOS, so the installation process is fairly straightforward.
Install the Homebrew package manager for macOS.
Install the following system packages using Homebrew:
brew install make m4 gcc pkg-config fswatch
Next, install the
opampackage manager for installing and maintaining different OCaml libraries. Execute the following lines from the terminal:brew install opam opam init -y --compiler=4.14.1 eval $(opam env) opam install -y dune utop num menhir user-setup ocamlformat ocamlformat-rpc ocaml-lsp-server opam user-setup install
Once done, add the following line to your
~/.bashrc,~/.zshrc, and/or~/.profilefiles (if they exist, otherwise create the file as appropriate for your shell, e.g.,~/.bashrc):eval $(opam env)
Close your terminal window and start a new one.
To check that your OCaml is correctly installed, run
ocamlc --versionfrom the terminal. You should get the output4.14.1, which is the version of the OCaml compiler we have just installed.
Installing OCaml from Scratch on MS Windows 10¶
Unfortunately, the OCaml infrastructure is not supported well on Windows (natively), therefore developing large multi-file projects in it is problematic. To circumvent this issue, we suggest running OCaml and the related software using Windows Subsystem for Linux, a utility that allows to run a distribution of Linux within your Windows 10 system. This setup takes a large number of steps, but once you’re done with it, you’ll have a premium support for OCaml, and also a fully functional Linux distribution installed on your machine.
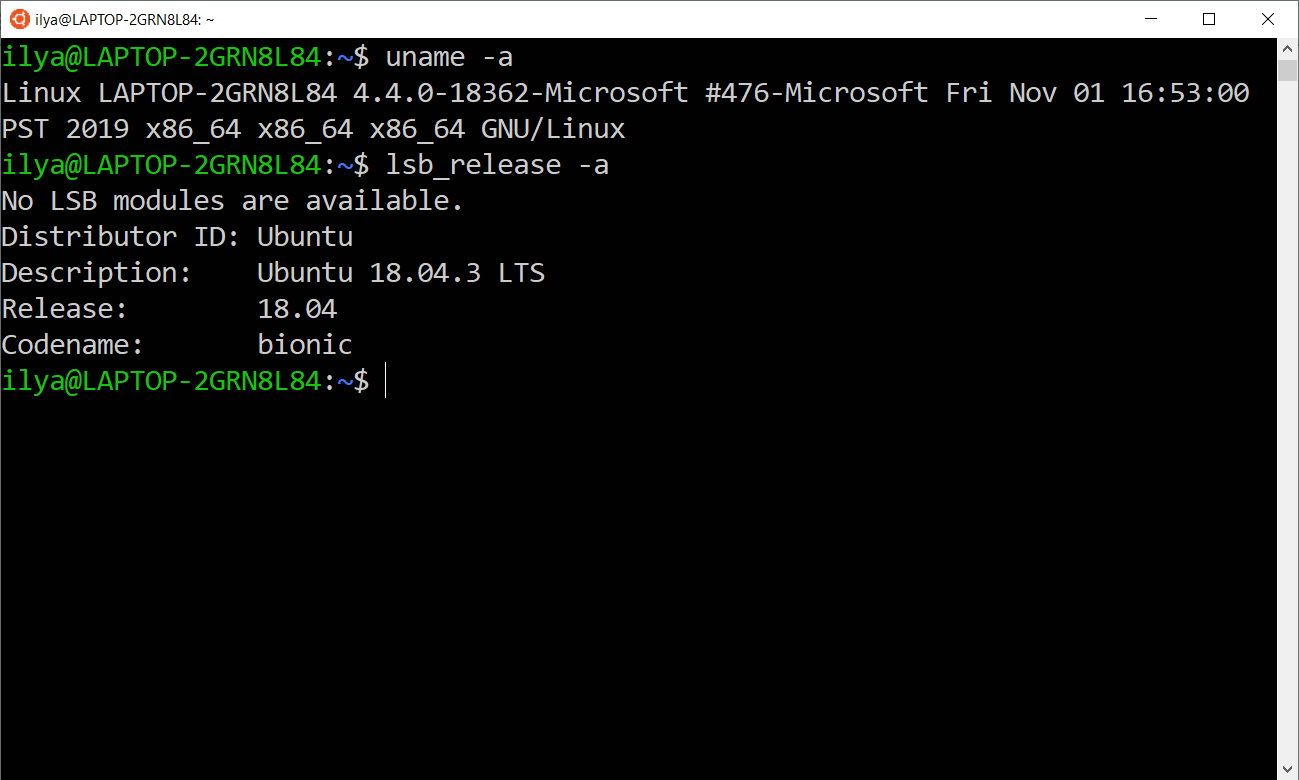
First, let us enable WSL and install a Linux distribution. The detailed steps are given in this online tutorial. Don’t forget the password for the Linux account you’ve just created: you will need it to install some software. At the end of this step, you should be able to run a “bare-bone” Ubuntu Linux terminal as an application within your Windows system. In my case, it looks as follows.

You can access your Windows home folder from WSL Linux via tha path
/mnt/c/Users/YOURNAME/whereYOURNAMEis your Windows user name. It is convenient to make a symbolic link for it, so you could access it quickly, for instance, calling ithome. This is how you create such a link:cd ~ ln -s /mnt/c/Users/YOURNAME/ home
Now you can navigate to you Windows home folder via
cd ~/homeand to your Linux home folder viacd ~.Steps 3-4 are optional and are only required if you’re planning to use Emacs.
You might want to install a graphical shell for the Linux distribution running in WSL. This article provides detailed instructions on how to do so. Here are some comments:
You don’t have to install Firefox in WSL Linux, as you can use your Windows browser instead.
The required graphical XServer shell (run separately from Windows) can be downloaded from this resource.
To run Linux with the graphical mode, you will always have to first run the XServer, and then the Ubuntu shell, in which you will have to type
xfce4-session. The Ubuntu window will have to stay running as long as you use Linux.
If the Linux image appears to be somewhat “blurred”, here’s how to fix it:
First, add the following lines at the end of the file
~/.bashrcin your Linux home folder:export GDK_SCALE=0.5 export GDK_DPI_SCALE=2
This can be done using the
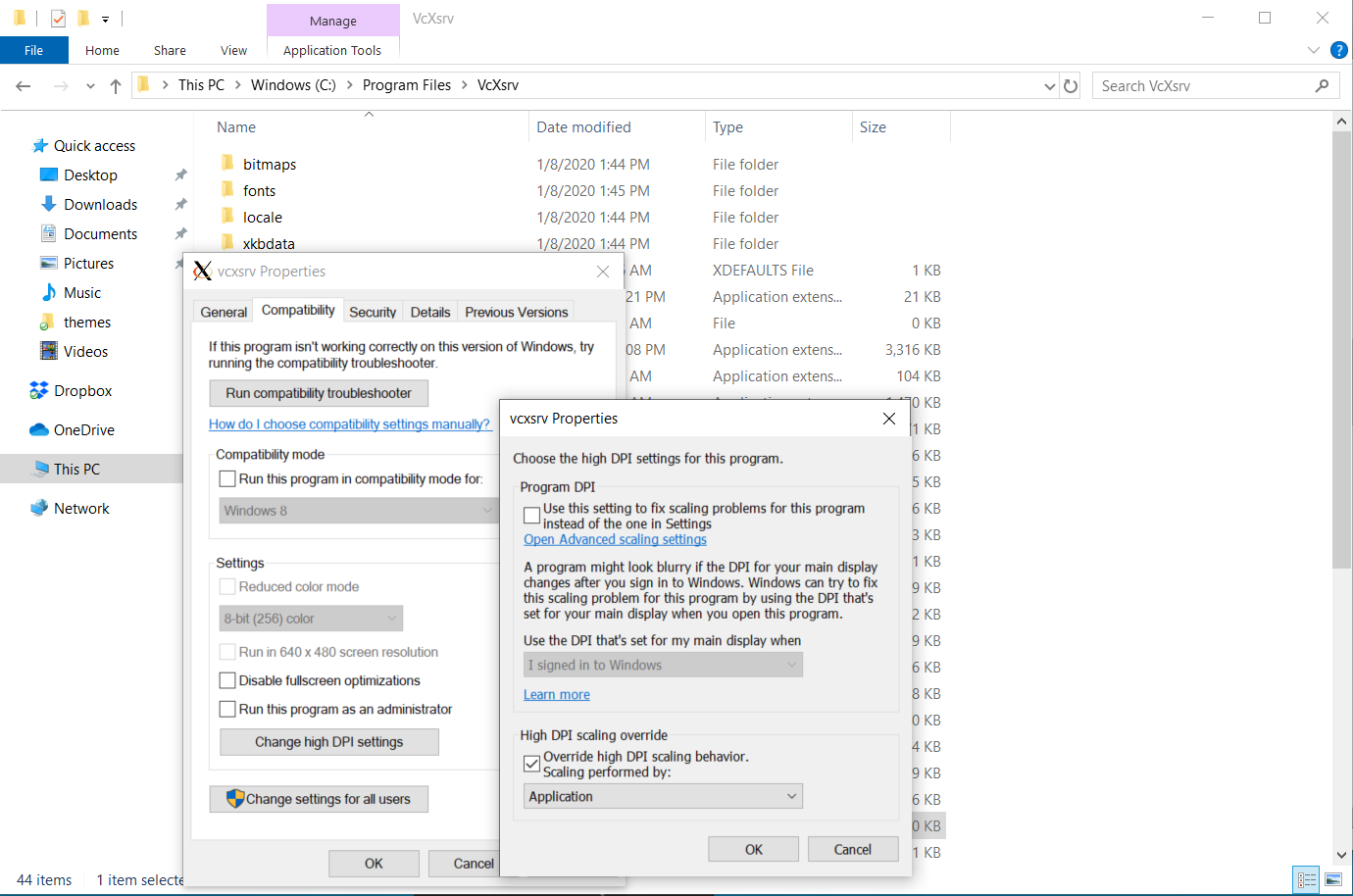
nanoeditor, similarly to how it is done in this tutorial.Next, close any running instance of that X server (VcxSrv). Open the folder where you have installed it (e.g.,
C:\Program Files\VcXsrv), right click onvcxsrv.exe. Choose Properties > Compatibility tab > Change high DPI settings > Enable Override high DPI scaling and change it toApplicationoption. Here is the screenshot looks like after changing the settings:

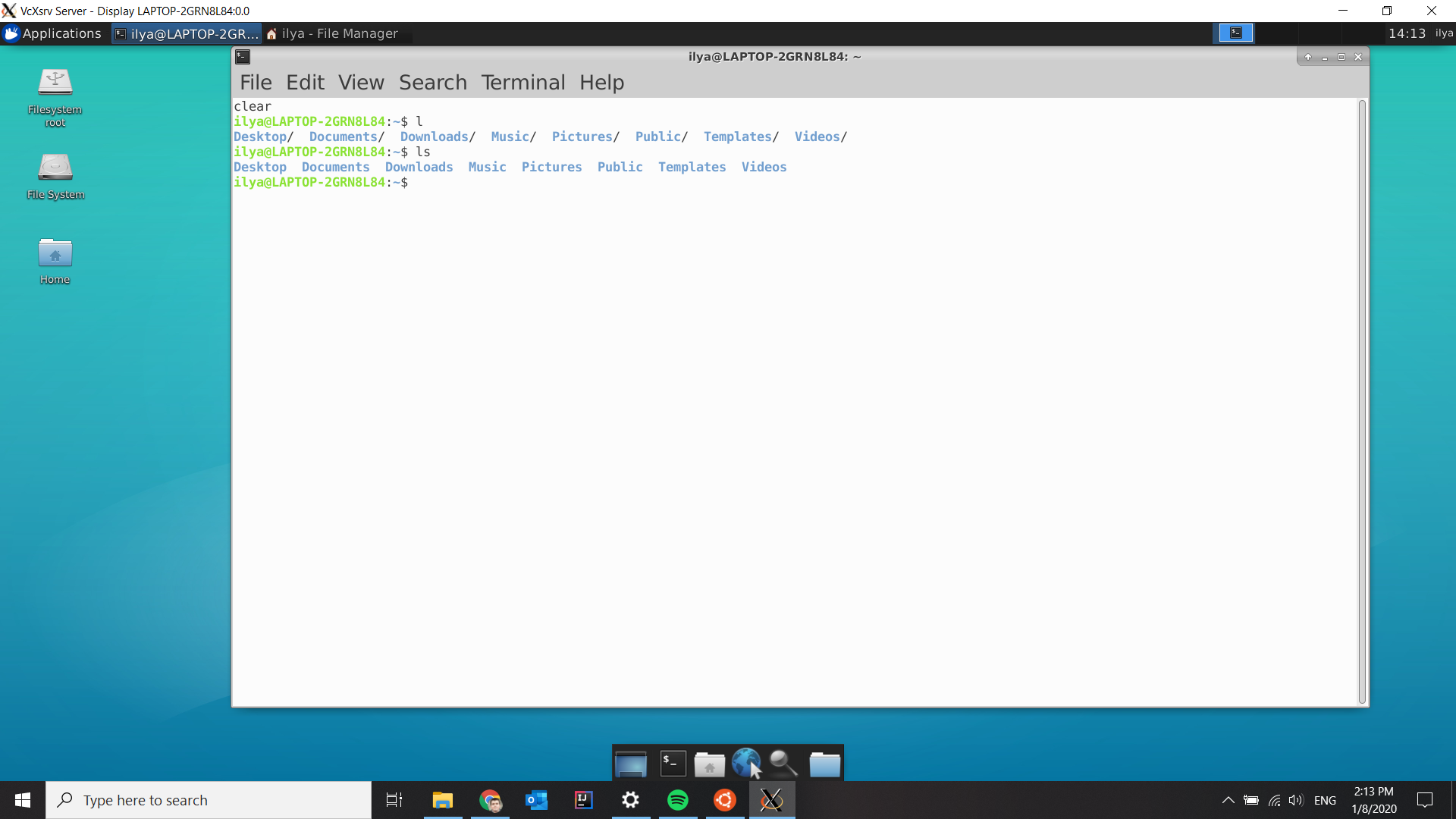
Once you have done all of this, you can run Linux terminal within the graphical XFCE shell and execute all commands from it, rather than from a Windows-started Ubuntu terminal. In my case, it looks as follows:

So far so good, now we have a running Linux, so it’s time to install OCaml libraries. First, we need to install a number of Linux packages that OCaml needs. Run the following lines from Linux terminal (it can be done both from within graphical shell, or from within a separate Ubuntu terminal run as a Windows applications):
sudo apt install make m4 gcc pkg-config libx11-dev fswatch
Don’t forget to enter the password you’ve created for your Linux account, it might be different from your Windows one. Be patient: installing those packages will take quite some time.
Next, we will install the
opampackage manager for working with different OCaml libraries. Execute the following lines from Linux terminal:sudo add-apt-repository ppa:avsm/ppa sudo apt install opam opam init -y --compiler=4.14.1 --disable-sandboxing eval $(opam env) opam install -y dune utop num menhir ocamlformat ocamlformat-rpc ocaml-lsp-server opam user-setup install
Once done, add the following line to the
~/.bashrcfile in your WSL/Linux (sub)system:eval $(opam env)
After that, close your terminal window and start a new one.
To check that your OCaml is correctly installed, run
ocamlc --versionfrom the terminal. You should get the output4.14.1, which is the version of the OCaml compiler we have just installed.We recommend you to use VSCode for your OCaml your development, assuming you’ve done steps 1-6.
Start by installing the
Remote-WSLplugin. It is the one suggested the first time you run VSCode. Alternatively, you can install it by pressingCtrl-Shift-P, typinginstall extensions, and choosingInstall Extensionsitem from the dropdown menu, and then finding and installing theRemote-WSLextension.After installing that extension, press
Ctrl-Shift-Pand chooseRemote-WSL: New Window. This will take a few seconds and will start a new window of VSCode that runs inside your WSL Linux (you can even start a Linux terminal there).Next, in this remote window, follow the instructions for VScode setup below.
Now, you can open an OCaml file (
Ctrl-Shift-P, followed by “File: Open File”) and enjoy the advanced features: highlighting, code completion, and type information, as well as many others. An example of the UI is shown below. Notice the indicators at the bottom of the screen, showing that VSCode runs in WSL (Ubuntu), with OCaml support enabled:

Installing OCaml from Scratch on Linux¶
If you’re using Linux, the setup is similar to the one for Windows 10 WSL
described previously. Just follow the points above starting from the step 5. If
you’re using a distribution different from Ubuntu, make sure to use the
corresponding package manager (instead of apt) to get the system packages in
the step 5.
Installing LLVM and Clang¶
For some projects in this class, we will be using the LLVM framework, which you can install as follows:
Ubuntu or MS Windows 10 with WSL: run
sudo apt-get update && apt-get install clangmacOS option 1: Install command line tools manually by running
xcode-select --installfrom the terminalmacOS option 2: Install XCode (via the AppStore) run it, go to
Preferencesand install the command line tools on the “Locations” panel.macOS option 3: Intstall via Homebrew, run
brew install llvm.
VSCode Configuration¶
Regardles of what platform you have, we suggest that you use VSCode for OCaml development. To do so, after
downloading and installing the VSCode IDE, install the
OCaml Platform
which enables OCaml support in VSCode. It assumes that you have installed all libraries
above via opam.
You can install the extension by pressing Command-Shift-P, typing Install
Extensions, and choosing that item from the dropdown menu.
Caution
The extensions named simply “OCaml” or “OCaml and Reason IDE” are not the right ones. (They are both old and no longer maintained by their developers.)
Windows only: make sure you install the extension with the button that says “Install on WSL: …”, not with a button that says only “Install”. The latter will not work.
Note
Make sure that you have install the “ocaml lsp server” and a few helper libraries, which support type annotation tool-tips, autocompletion hints, and code formatting:
opam install ocaml-lsp-server ocamlformat ocamlformat-rpc
(These should have already been installed if you followed the setup instructions above.)
Now, if you open a project folder, it will look something like what is shown below.

FAQ and Troubleshooting¶
Question: May I use [Emacs/Vim/…] for programming in OCaml?
Answer: Of course, you can! This tutorial used to have notes on how to configure Emacs/Aquamacs for OCaml, but the experience of the last few years has convincingly demonstrated that VSCode is a much simpler and more convenient to use alternative, so why don’t you give it a try?
Problem: Merlin is not detected by VSCode, which gives an error “
ocamlmerlinis not found”.Solution: This is the case if you didn’t add
eval $(opam env)to the configuration files (e.g.,~/.bashrcand/or~/.profile). Adding it and restarting VSCode should fix it.Alternatively (not recommended), you can add the following lines to the
settings.jsonfile (with your account name instead ofYOURNAME). To find that file, pressCommand-Shift-Pand choose “Preferences: Open Settings (JSON)” (to find it just type “settings” and choose the correct option):"reason.path.ocamlmerlin": "/Users/YOURNAME/.opam/4.14.1/bin/ocamlmerlin"
For example, in my case the contents of this file look as follows:
{ "window.zoomLevel": 2, "search.searchOnType": false, "reason.path.ocamlmerlin": "/Users/ilya/.opam/4.14.1/bin/ocamlmerlin" }Don’t forget to save the file.
Problem: In VSCode, a Git icon in the vertical panel on the left keeps blinking with the “watch” symbol when being updated.
Solution: Add the following line to your
settings.jsonfile:"git.showProgress": false
Footnotes
- 1
These instructions were adapted from a version kindly provided by Ilya Sergey.